If you want to improve your search engine result page (SERP) rankings and conversion rate then an optimized site with good speed is the way to go for you.
According to a Google survey conducted in 2009, a site tends to lose 20% traffic for every 100ms delay.
Improving your site speed is no easy task, it can be caused due to a number of things like large page elements, poorly written code, slow servers, etc.
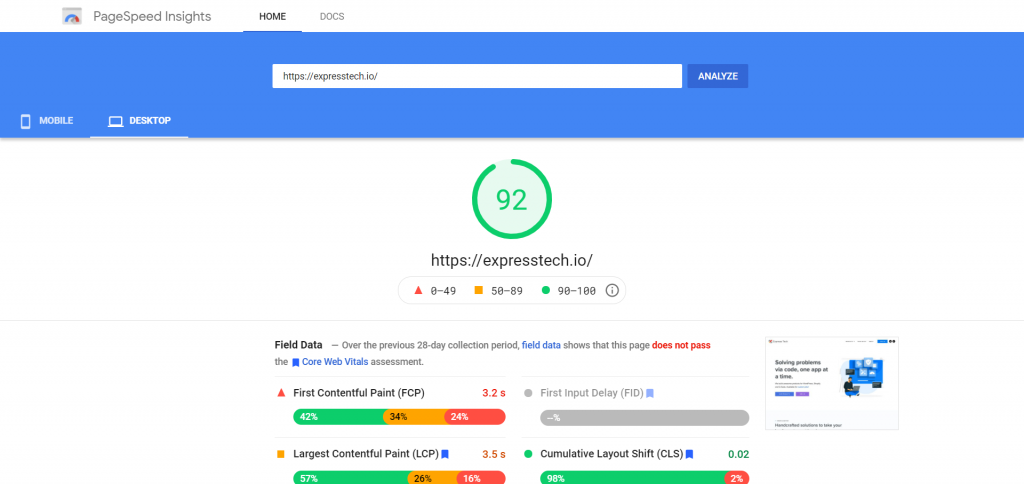
Google Page Speed Insight is the best webmaster tool that you can use to optimize your site to improve your site speed. It is managed by google so improving your score also improves your Google rankings.
Why does 100% Page speed insight score matter for your Website?

Imagine going on a site that takes forever to load. What will you do when you know there are a bunch of other options just a click away? You will leave the site and go for another option.
Generally, this is the case with most sites with slow speed. The higher the bounce rate, the lower the conversion, so if you run an online shop just imagine how many potential customers you are losing on average due to your site speed.
Google Page Speed Insights shows the hurting areas of your site which are resulting in the slow speed of your website so you can resolve them.
Does Website Speed Matters?
Website speed not only helps you rank higher on google page rankings but also improves your conversion rate and user experience.
A Survey was conducted by Backlinko on almost 11million search results, they found that on average the sites that rank on the top page have a loading time of 1.65s.
So your first priority should be to make your site load in 0 – 4s, that’s the goldilocks zone you should target and it is also recommended by Google.
Knowing all that let’s see
How can you improve your Page speed insights score to 100?
1. Reduce server response time
Having good hosting is crucial to any site’s speed. This is the Horcrux you want to kill first, everything else is secondary.
TTFB – Time To First Byte is measured by how much time is taken by a browser to receive the first byte of data from your site servers after making a request.
When choosing your hosting provider, it’s crucial to decide wisely, as having a low TTFB is always recommended. There are various ways to reduce TTFB in WordPress, and here are some tips to help you achieve that:
- Always go for a high quality hosting provider.
- Selecting a solid domain name system (DNS) provider.
- If you use wordpress prefer light weight plugins and themes and keep the plugin count as low as possible.
- Having a low page weight is always recommended.Google benchmark data shows best practice is around 500kb but on average a site weight is found to be 10mb. So keep it reasonable as having a low page weight will improve the loading speed.
- Using a content delivery network(CDN). A CDN simply collects all your site data like images CSS JS and saves it on their servers spread across the world.So when a user makes a request it can deliver it from the nearest server in respect to the user.
- Implementing Browser caching on your site. It enables the browser to display the preloaded resources without downloading them again for a re-visiting user.
2. Eliminate render-blocking resources
It is the most common recommendation by google page speed insights. So the first question you should be asking is what are render-blocking resources?
These are nothing but the Javascript and CSS scripts that prevent your page from loading quickly. When a user visits your site their browser has to load all these files before showing the rest of the page so the more you have the slower the site will load.
You can inline your JS and CSS to get rid of this problem but this only works with small sites. So a better way is to defer your JS so that it is only executed after the HTML files have been loaded.
You can use plugins like WP Rocket and Autoptimize to achieve the same.
3. Core Web Vitals
This is a new initiative by google related to responsiveness, loading, and visual stability of the page.
They check sites on three benchmarks:-
- LCP – Largest Contentful Paint
LCP measures the time in seconds for the largest page element to get loaded when a page starts to load. It should be less than 2.5s - FID – First Input Delay
FID measures the interactiveness of your site for the first time visitors and evaluates their experience. It should be 100 milliseconds or less. - CLS- Cumulative Layout Shift
CLS measures the visual stability of the page by summing all the layout shifts that are not caused by user interaction. Google asks the sites to maintain a CLS score of less than 0.1s
You can use the Dev tool from Google to check the web vitals for your site and make the appropriate changes. If you want to know more about core web vitals, check out our detailed blog on how you can measure the Core Web Vitals Metrics of your website and ways to improve it.
4. Minify CSS and JAVASCRIPT
Developers often write the code with spaces and comments so that it can be easy to read and understand by other developers. This increases the size of the CSS and Javascript files which in return increases the load time of the site.
So when google asks you to minify your CSS and JS it simply asks you to remove the extra spaces and comments to reduce the file size and hence improve the load time.
You can easily do it using the above-mentioned plugins WP Rocket and Autoptimize whichever you prefer.
5. Optimize Images
Images make up a large portion of the page elements so using heavy images increases the page weight and results in slow loading speed.
Google recommends these optimizations for images:
- Properly Size your images
- Defer offscreen images
- Efficiently encode images
- Serve images in next-gen formats
This can look like a lot of work if you already have plenty of images on your site. Thankfully there are plugins like Imagify and Smush that can do all this for you efficiently.
6. Ensure Text remains visible during font load
When you use fonts like google fonts or awesome fonts they generally take time to
load as the browser has to load them separately. So while they are loading browsers, tend to hide the text and only show once the font is loaded completely.
This is not good for user experience and hence Google recommends rectifying this Issue. Fortunately, this can be rectified by using a single line of code in your @font-face style.
Just copy this code: font-display: swap;
and paste in your fonts CSS stylesheet under @font-face. You can also use plugins like WP Rocket and Swap Google Fonts Display to add the swap feature to your fonts.
Conclusion
So there we go, these are the key points you should consider while improving your page speed insights score to 100. I will admit that It is not going to be easy but if you are determined to achieve it you surely can and it will not go in vain as it will result in better user experience, site speed, and conversion for you.
You will notice that I have mentioned CDN and optimization plugins like WP rocket. I have personally used Cloudflare CDN and WP Rocket so I can vouch for them and if you have a WordPress site you should definitely try them as they will give a real boost to your site speed and google page speed score.