Creating a dynamic online presence begins with the foundation of a well-crafted WordPress demo site. So, this comprehensive guide will take you on a journey of – building a WordPress website demo using the InstaWP tool, understanding it, and looking at some features of InstaWP.
In today’s digital landscape, a WordPress demo site for testing has become an indispensable tool for various professionals, including developers, hosting providers, and designers.
This concept involves creating a simulated WordPress demo environment where you can experiment, test, and refine your website’s design, features, and functionality before making it live.
Introducing InstaWP: Build Instant WordPress Demo Sites
To streamline and simplify the process of creating WordPress demo sites, InstaWP emerges as a powerful ally. It is a user-friendly tool that allows users to swiftly set up a WordPress sandbox environment, eliminating the complexities of website development.
It serves as a secure bridge for those who aspire to build a website with WordPress but hesitate to take the leap into a live realm, mitigating the risk. Whether you’re a seasoned developer, a creative designer, or a hosting provider, InstaWP can save you time and effort by providing an efficient platform for testing.
Setting Up a WordPress Sandbox via InstaWP: A Detailed Walkthrough
As we already mentioned before, InstaWP is by far the easiest way to create a WordPress demo site and use it for any sort of testing purpose. Therein, in this section, we will have a walkthrough of setting up a WordPress website demo and also in between get to know about all the features it includes.
1. Initial InstaWP Setup
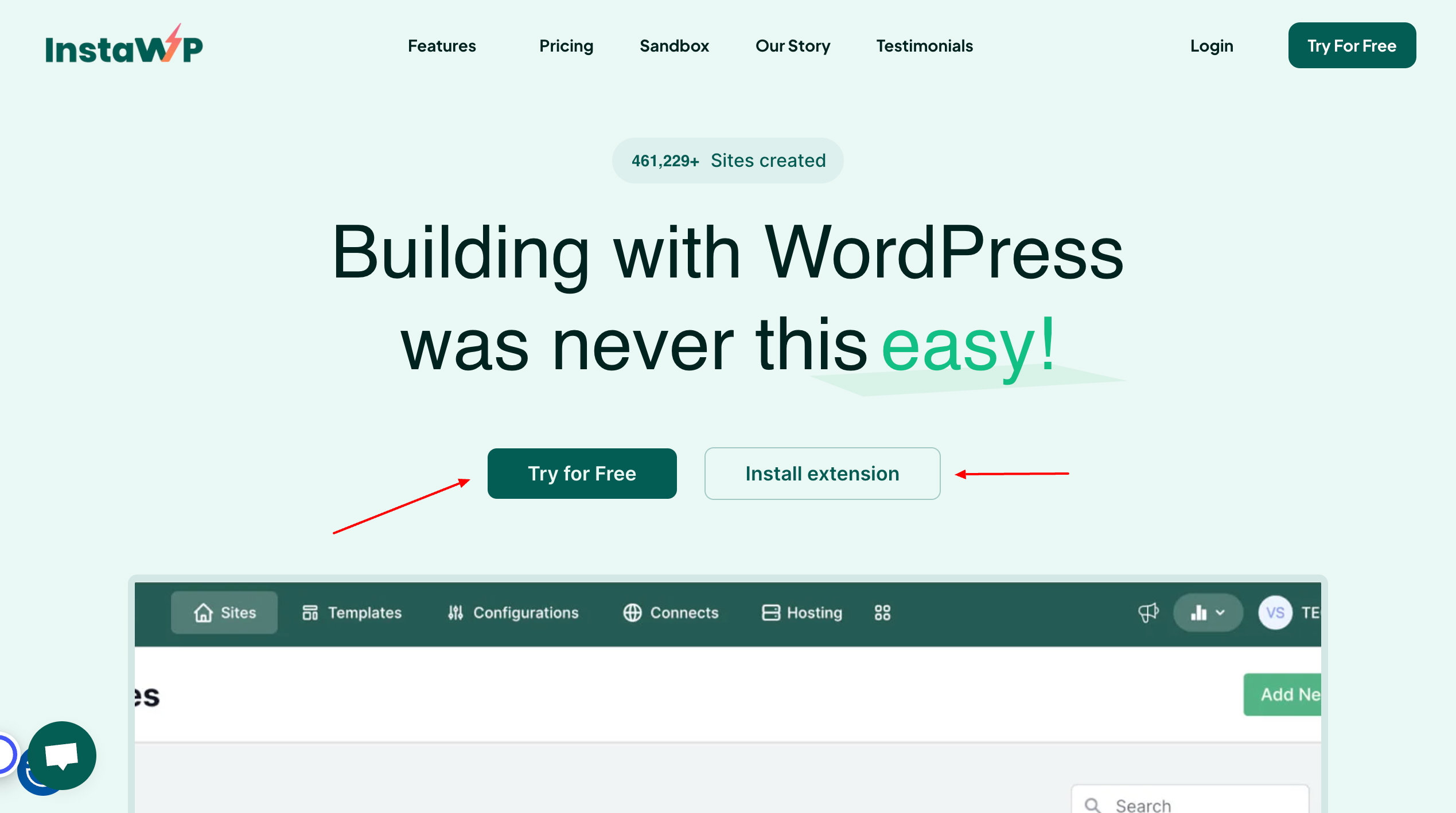
To begin with, sign up for an account on the InstaWP website. Whether you choose the free or paid option, you can create an account or set up a new site by visiting the InstaWP website.
Click on the “Try for Free” button or you can also use the Chrome plugin by installing the extension.

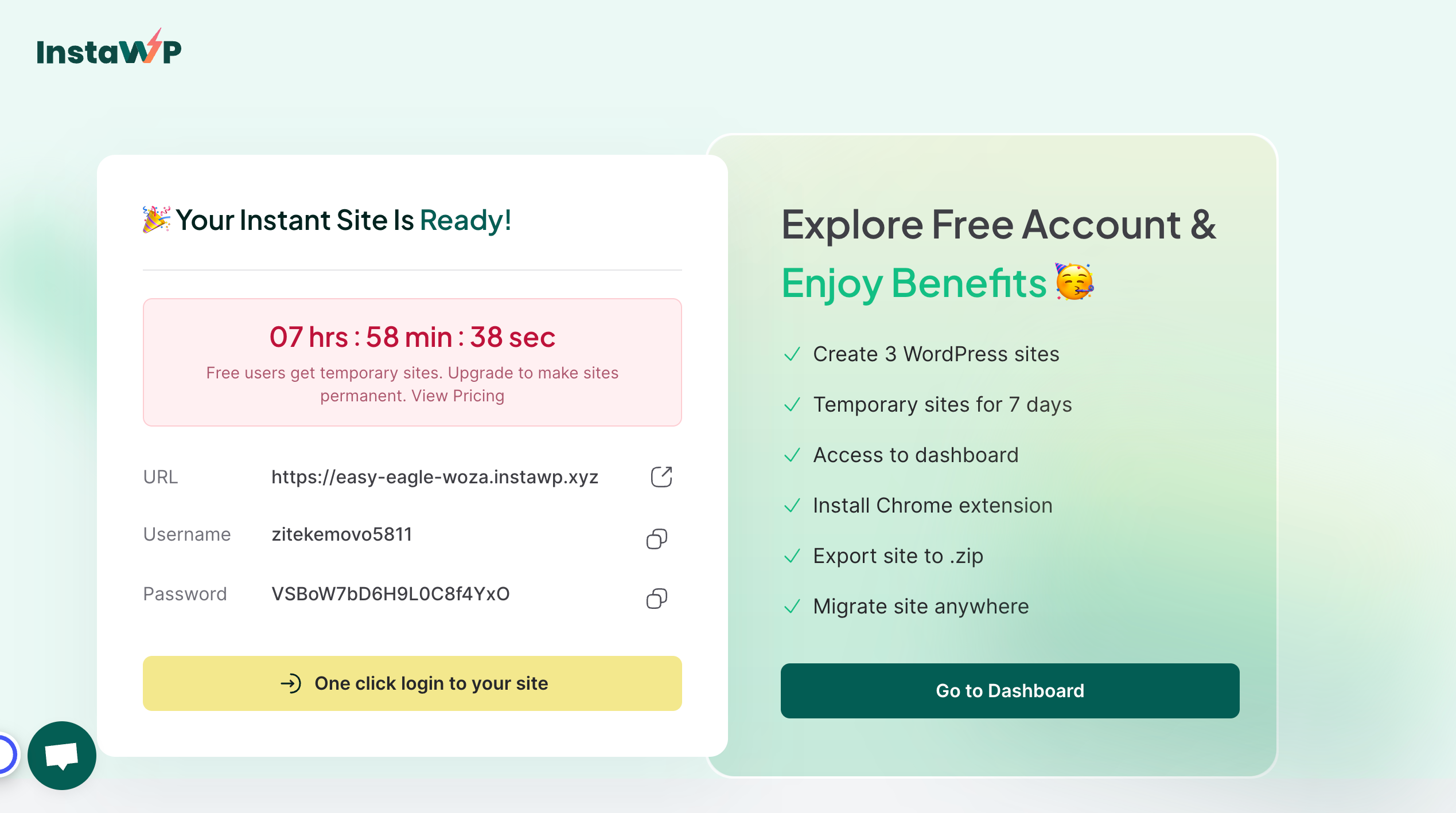
In InstaWP, you also get the option to launch the WordPress demo site instantly. You will get login credentials with a one-click login to your site.
However, it only is available for seven hours after which the created demo website will expire. And you might want some specifications for your WordPress demo site.

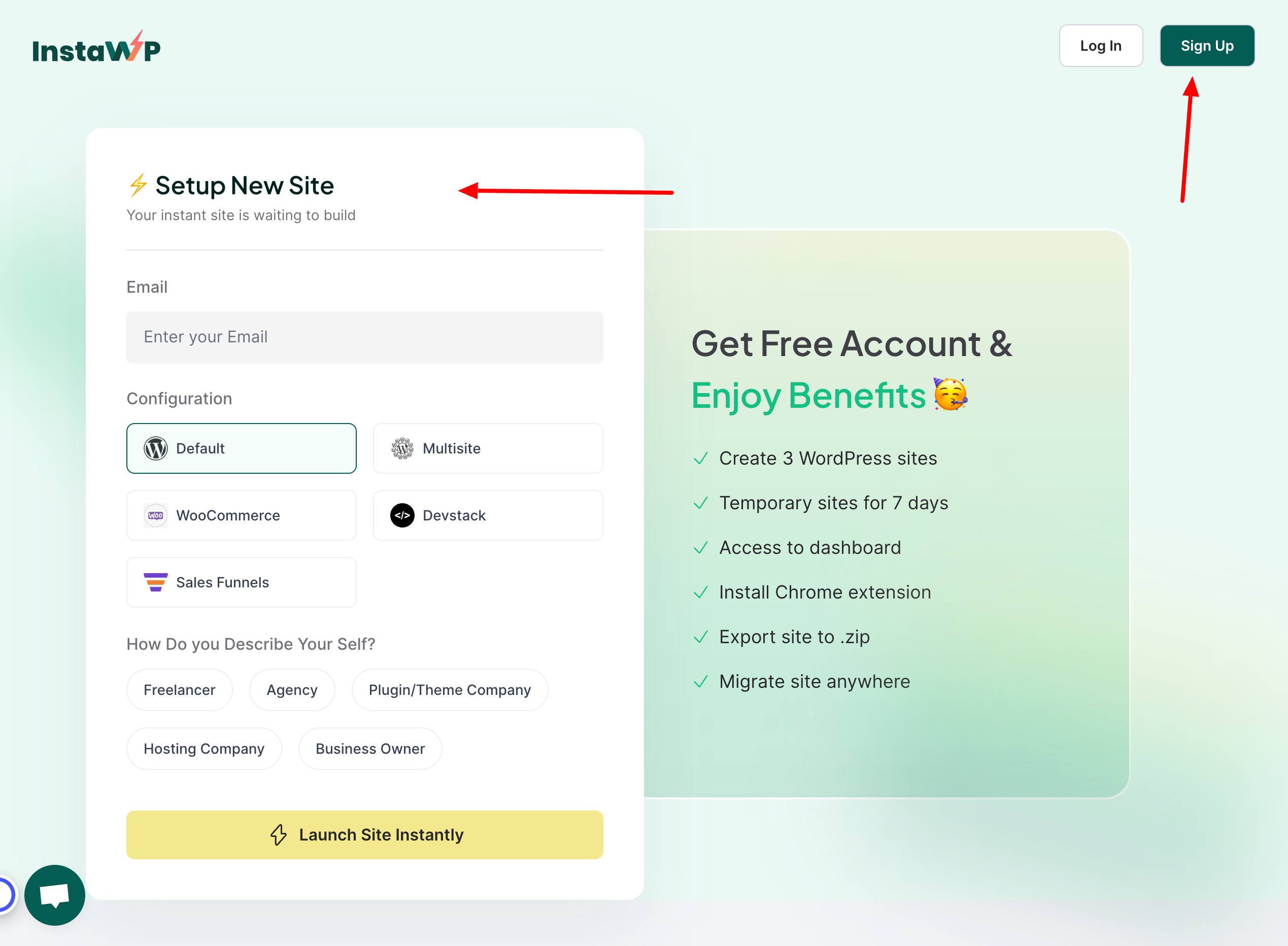
Therefore, it’s preferable to sign up for an account. Navigate to the ‘Sign Up’ button and create an account.

2. Launch the WordPress demo site
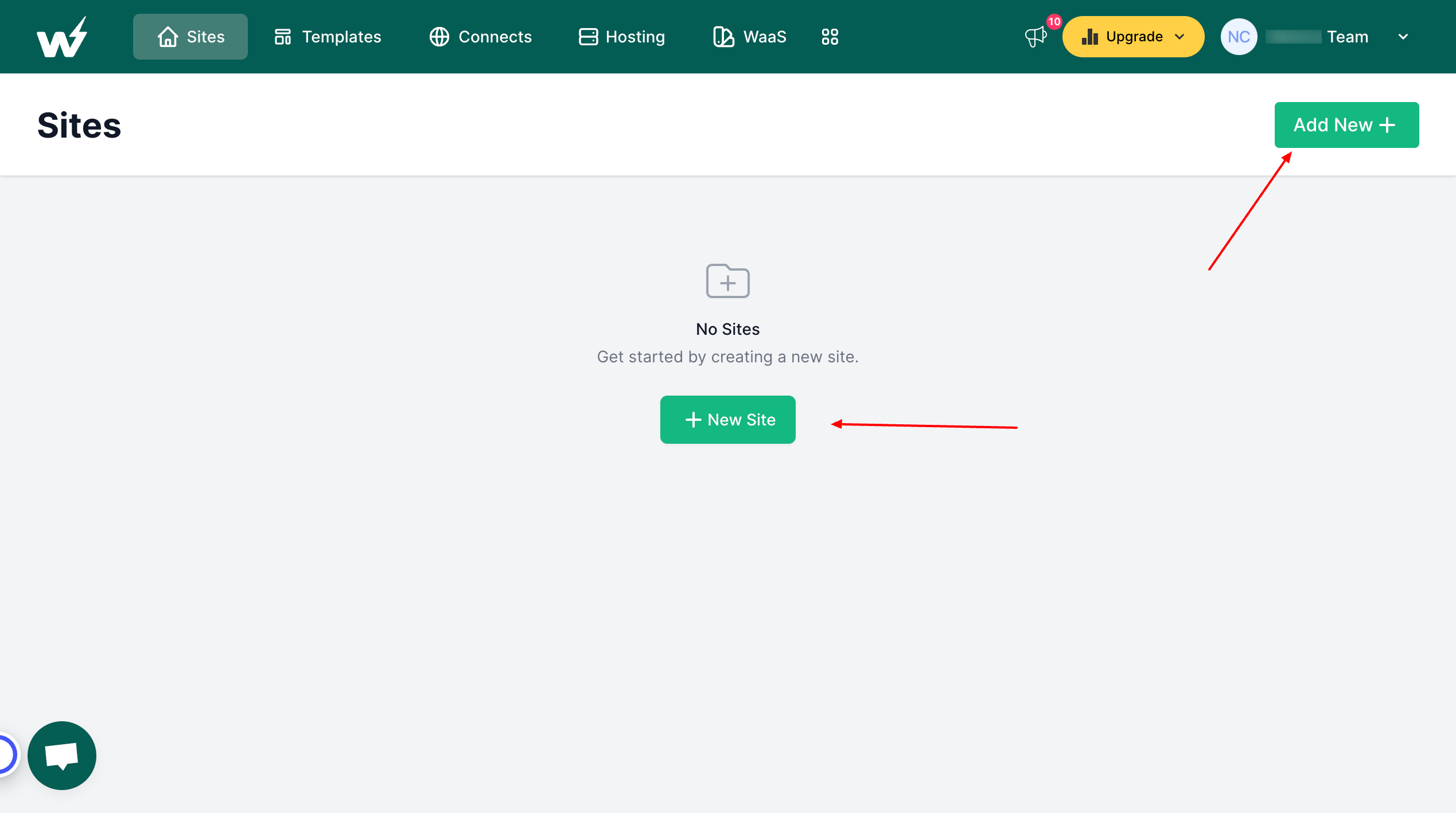
Once you are signed in to the InstaWP dashboard, the next step is to launch your custom demo website for testing.
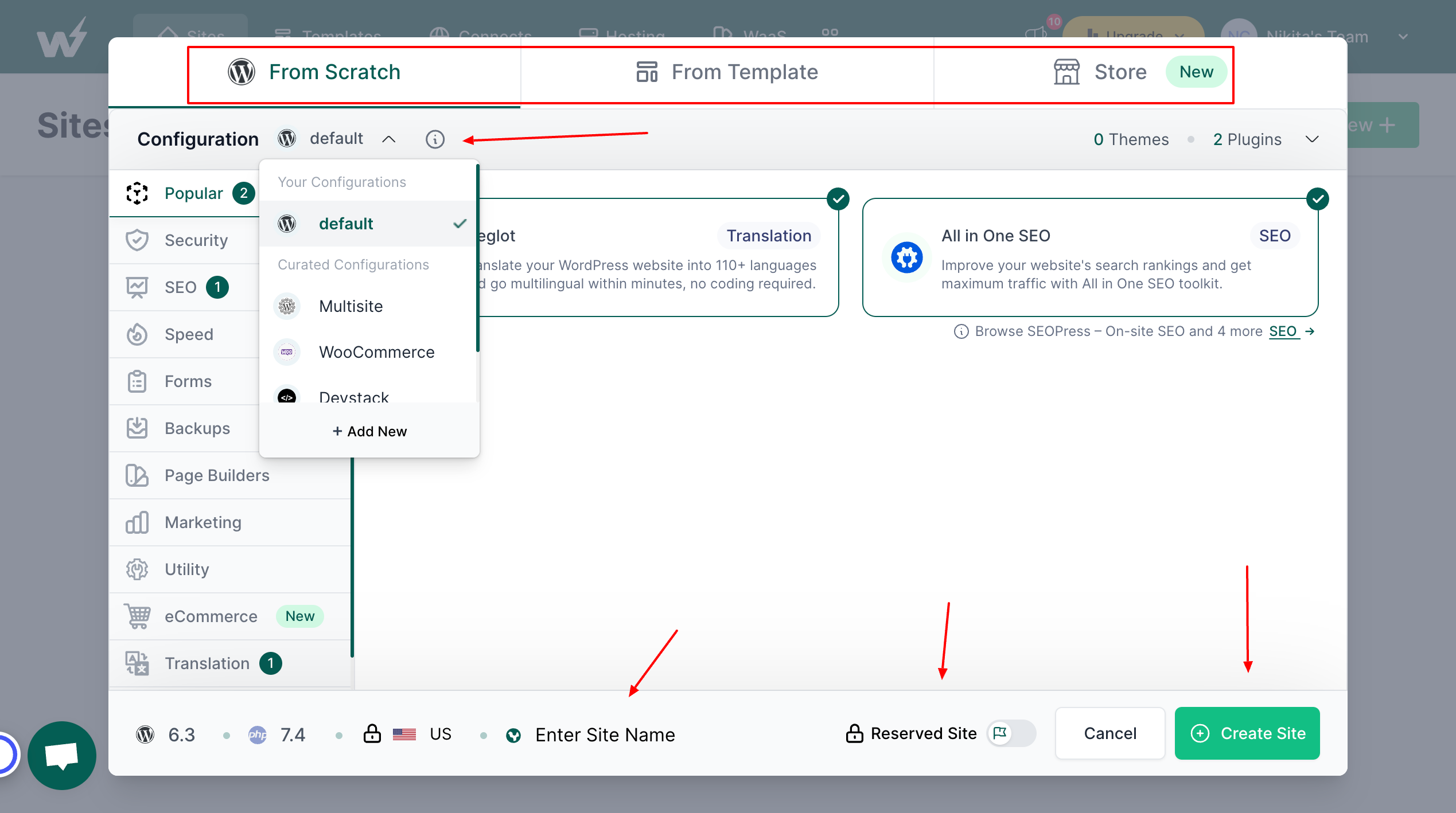
All you need to do is click on the “Add New+” or New Site button. Here you can choose the configurations for your WordPress site. You have the flexibility to choose the default settings, or from curated configurations and access these features on your freshly created WordPress testing site.

Additionally, you can opt to craft a custom template or delve into the InstaWP store to unlock a wider array of choices. The Store option in InstaWP provides you with a bunch of pre-built website templates, that you can use for free or purchase.

You get the option to choose from a bunch of plugins that you want to add to your WordPress website. Including, Jetpack security plugin, Yoast SEO, WPForms, WooCommerce, Elementor, and more.
You’re also free to choose a site name and lock or reserve the website access and server. Click on the Create Site button after setting your configurations.
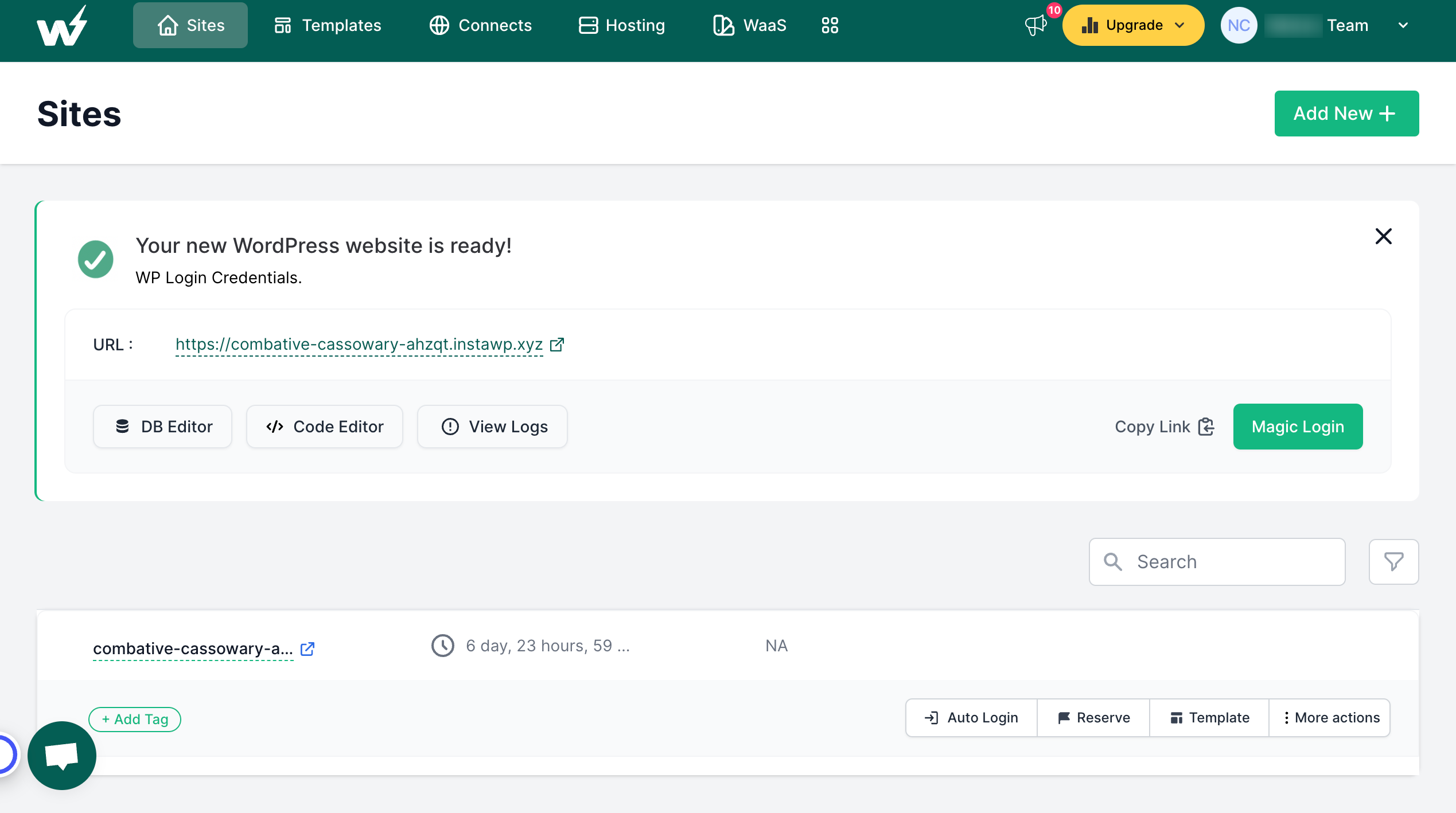
After a few seconds, your WordPress demo site will be ready! It will display all the login credentials you need, and there’s even a convenient “Magic Login” option that will automatically take you to the WordPress admin panel.

Note – You can create this demo site as a Template and use it again whenever you want. In the dashboard, under Actions, click on the Save Template icon. A pop-up form will be displayed, enter your template details and Save it.
3. Install and Configure themes and plugins
If you plan to add more themes and plugins to your created website and also test out themes/plugins, then it’s possible. These WordPress demo websites are clone versions of the live WordPress, intending that they function similarly to a normal WordPress website.
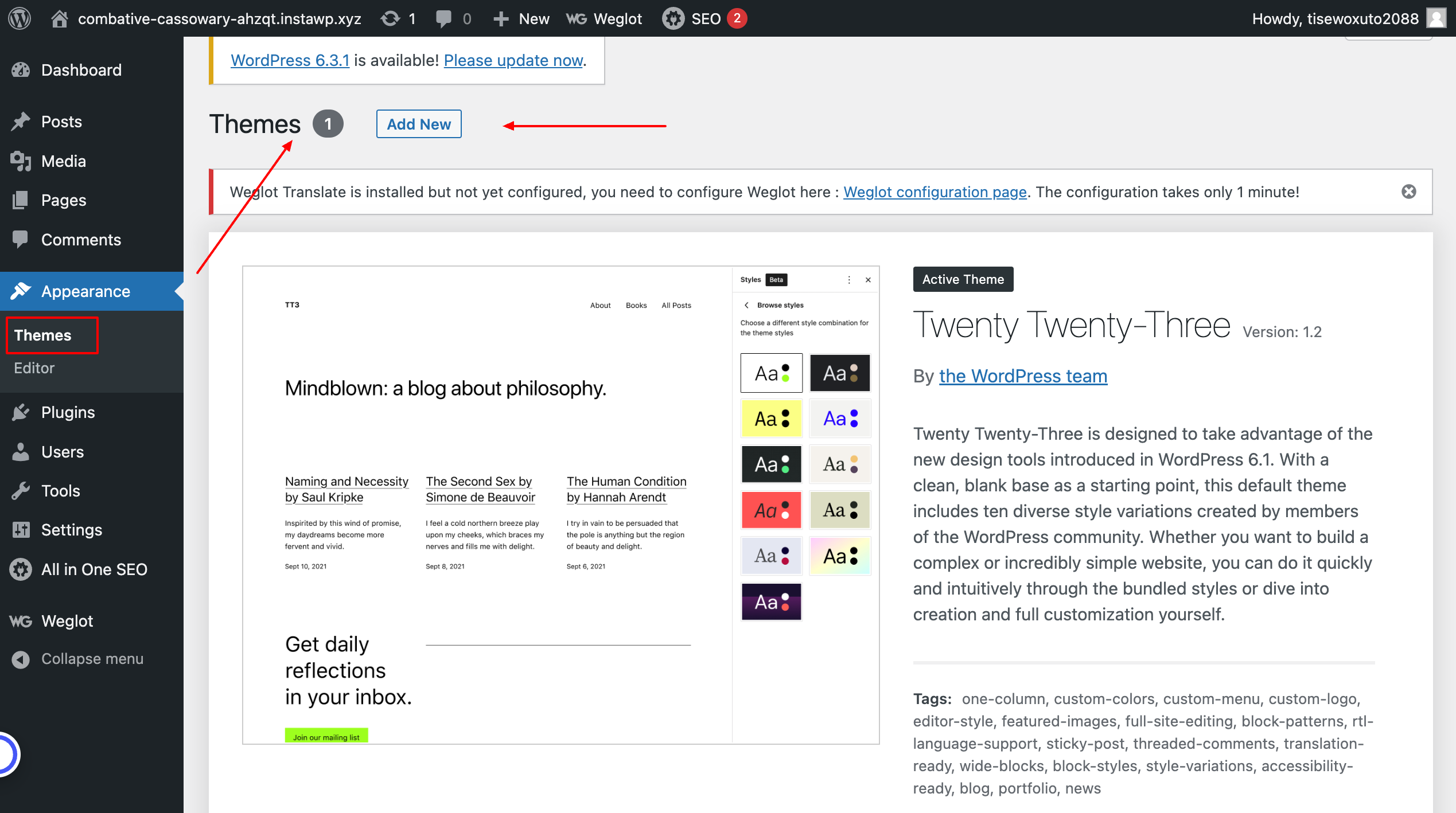
Therefore, installing and configuring plugins or themes is similar and possible to any WP website. Let’s say, to install a theme, click on Appearance > Themes on the WordPress dashboard sidebar.

Click on “Add New,” search for a theme, for example, Twenty Twenty-Three, and install it. Once it is installed, Activate it to add to your WordPress.
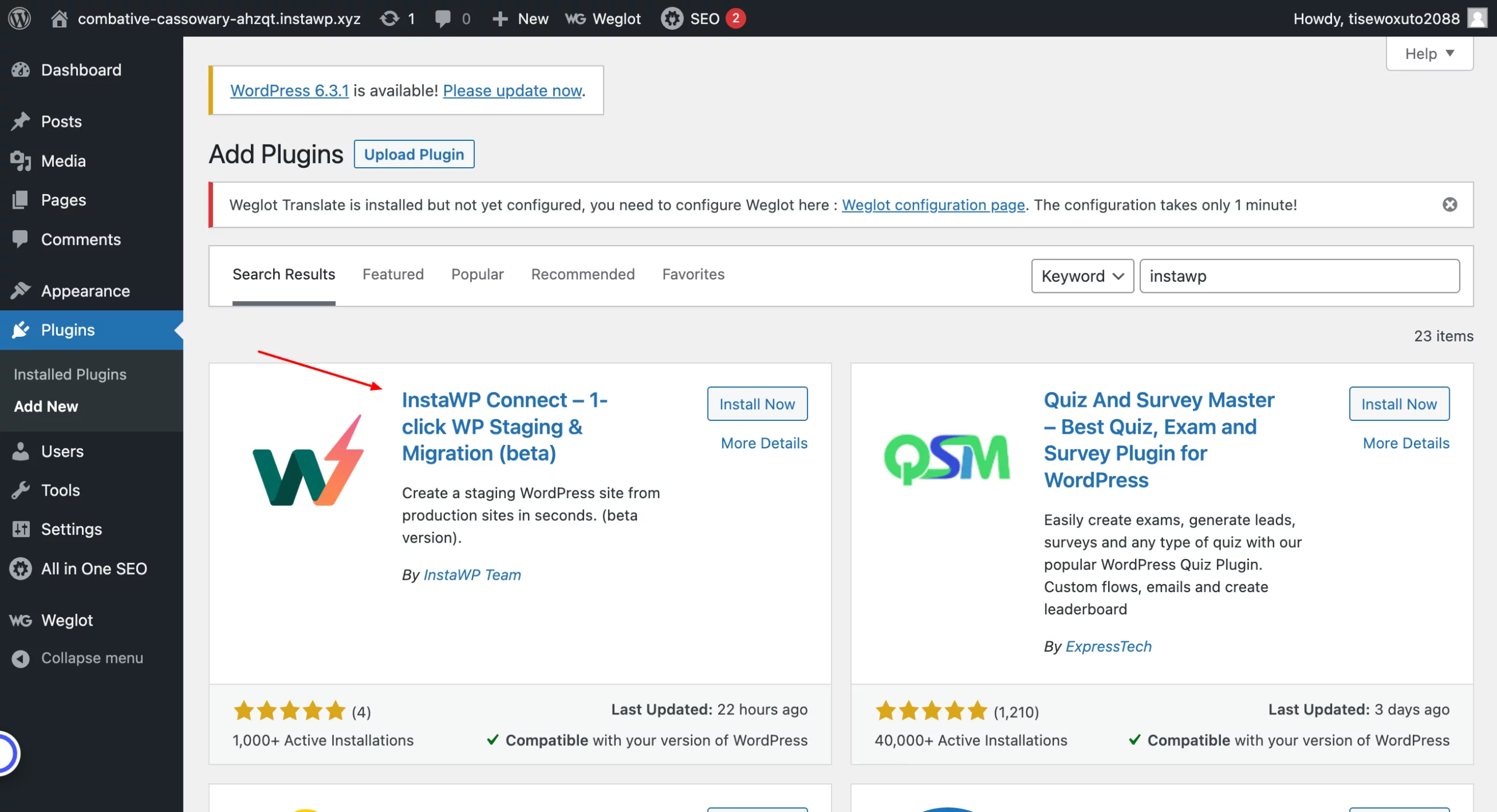
Similarly, in the case of installing plugins, click on the Plugins from the Sidebar, and search for the plugin you want to install. Here, we are installing the InstaWP Connect plugin, click on Install Now and Activate.

You can then easily create a staging site with the help of the plugin. Alternatively, if you have a zipped plugin file then Upload Plugin from your device.
Note* There are three ways to create a WordPress demo site or add plugins/themes with InstaWP. As hinted in the above step, one of the ways is through the InstaWP Connect plugin.
Another way is to install the InstaWP Chrome extension and use it to install plugins/themes in WP. Lastly, you can quickly create a WordPress demo site by using wp.new on the web browser.
InstaWP’s Key Attributes
1. Save Templates as blueprints
With the Templates feature you get to save time in creating the site and using saved templates as a blueprint. You can simply, save the created site as a Template and use it again in the future.
2. Instant WordPress Sites
You can easily create WordPress sites with combinations of PHP version, WordPress, and preset configurations. No more heavy lifting, with their instaCloud you get snappy WordPress sites with a new domain each time.
3. Level up with Integrations
With various Integrations with InstaWP, you can level up your workflow. Connect with your favorite applications and start using them instantly. For instance, you get the Slack integration which makes it a lot easier to launch WordPress for a team.
4. WordPress Configurations
You can now build your custom WordPress stack with a combination of various plugins, themes, WP, and PHP versions. Besides, you can also use Core Faker to generate posts, pages, authors, etc.
FAQs
1. What is a demo site?
A demo site is a website designed to serve as a platform to highlight and demonstrate the attributes, functionalities, and aesthetics of a specific product, service, or platform.
2. Can I create a demo website on WordPress?
It is possible and even easy and quick process to create a demo website on WordPress through InstaWP. It is a WordPress tool that allows users to create a demo site within seconds and the best part! You don’t have to do the heavy lifting or simple configuration, and your website will be ready.
3. Is creating a demo website on InstaWP free?
Yes, users can create up to 3 WordPress websites for free and you get 7 days of site lifetime, along with one template creation and 1000 MB disk.
In the End
In summary, establishing a WordPress demo site stands as a pivotal phase in the website development journey. To simplify this process, we have undertaken the task of elucidating the easiest method to set up a WordPress Sandbox.
InstaWP emerges as an excellent choice for anyone seeking a WordPress demo site, whether you are a novice or a passionate enthusiast. If you’re looking to dive deep into creation, the pro plan is the ideal option. However, if you wish to explore its capabilities first, you can commence with the free account!

