Looking for an easy way to create a contact form in WordPress?
A contact form works as a two-way street where your users can reach out to you and similarly, you can reach out to your users effortlessly.
Now, why is this form so important to your website? Consider it your 24-hour hotline, breaking down geography and time zone restrictions. Whether you’re into blogging, running an online store, or displaying your artwork, the contact form provides a human element to your online presence. It allows you to create contacts and seize possibilities for your business.
Here, in this blog, we have shown a very simple and easy way to add a contact form in WordPress using the Gutena Form block.
How to add a Contact form to WordPress?
Step 1: Install and activate Gutena Forms

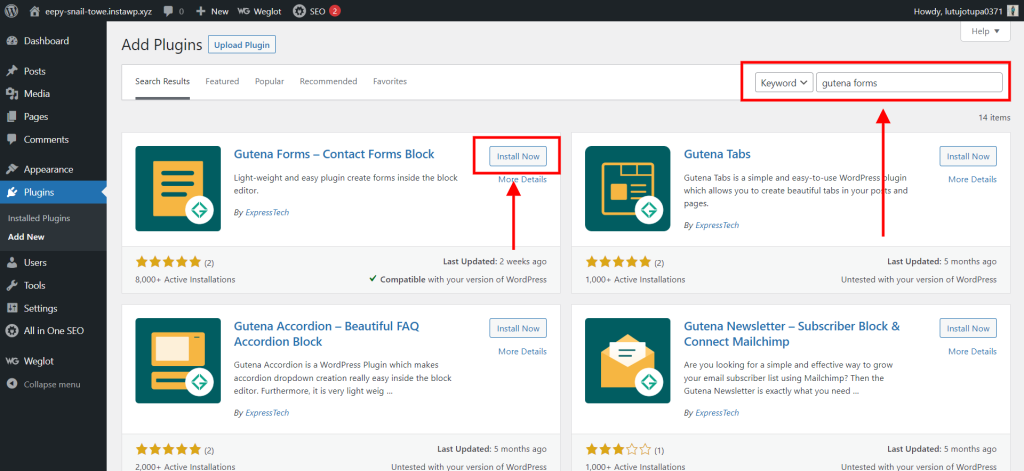
To create a contact form in WordPress, firstly you need to install Gutena Forms. For that log into your WordPress dashboard and then go to Plugins. Here, click on ‘Add new’ in the search box, and search for ‘Gutena Forms – Contact Forms Block’. Install and activate the plugin by ExpressTech.
Step 2: Add forms
Next, return to your WordPress dashboard and navigate to Pages > Add New. After you’ve established the new page, come up with a catchy title for your form. Now, insert a column block after that.

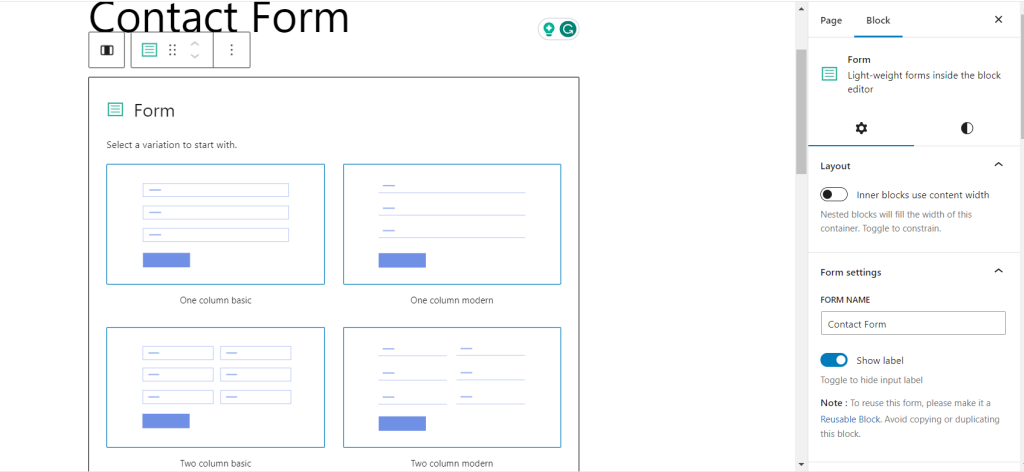
Insert the ‘Forms’ block into the column block and select your preferred layout to begin with. By default, Gutena Forms provides four major beginning layouts:
- One-column basic layout
- One-column modern layout
- Simple two-column layout
- A modern two-column layout
For more personalized forms, you can skip the default layout and add each field individually.
Are you looking for WordPress AI plugins? Check out the Top 5 WordPress AI Plugins.
Step 3: Customize the form
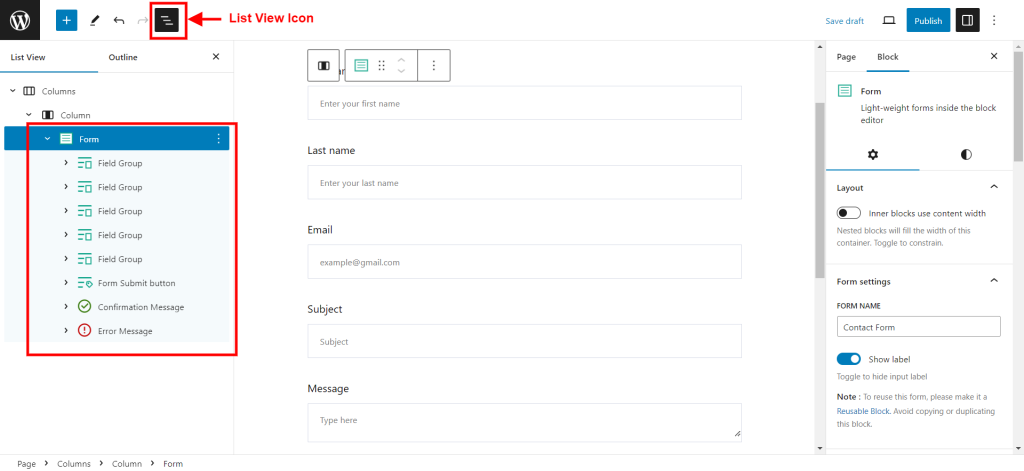
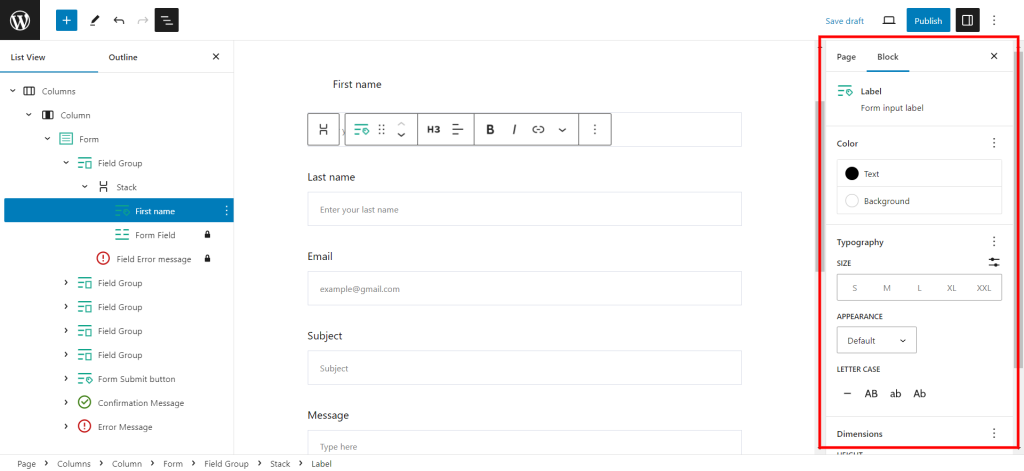
To overview the layout of your contact form in WordPress, begin by clicking on the icon that appears like a list at the top.

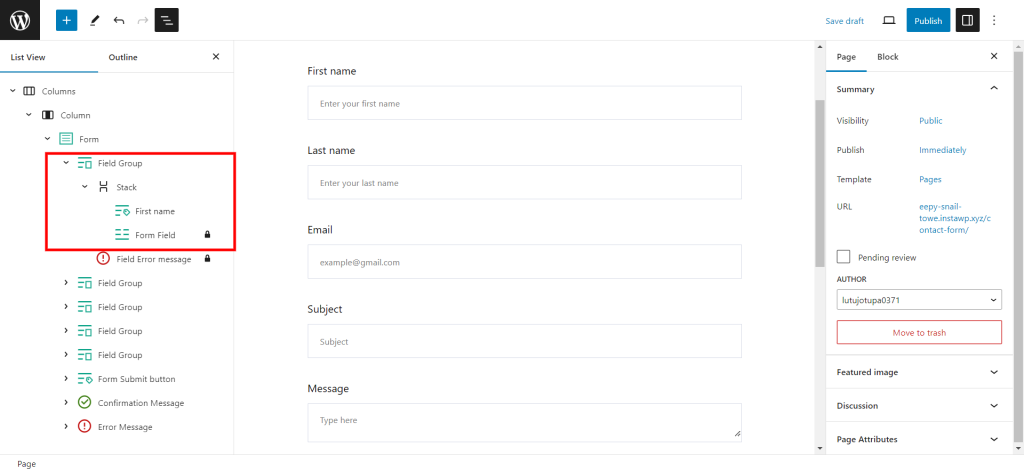
You’ll see ‘Stack’ under the part labeled ‘Field Group.’ This section comprises your form’s parts and sections. Begin by labeling the space where users will enter their information. For example, if you want their whole name, label it ‘Full Name.’ Then, on the right, give the field a temporary name that indicates what should be entered when someone hovers over the empty field.

Mark the ‘Required’ option if you require users to contribute information in a specific field. This makes it essential for them to complete it.

Look for the ‘Field Group’ block to add a new section to your form. Give the section a name and select the type of data it will gather from the options on the right. Fill in all of the blanks for your contact form.
We suggest you add,
- Full Name
- Contact Number
- Email Address
- Date of birth
- Message
This data will assist you in gathering information for future marketing efforts.
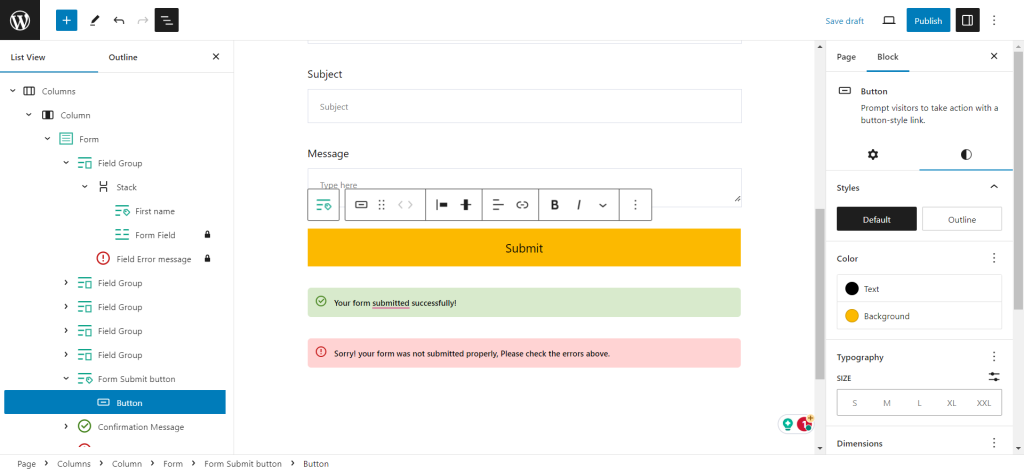
After you’ve added sections, you should customize the ‘Submit’ button. Size, style (such as an outline or solid), text color, backdrop color, spacing, and text style can all be changed to alter its appearance. These options can be found on the right side of the screen.

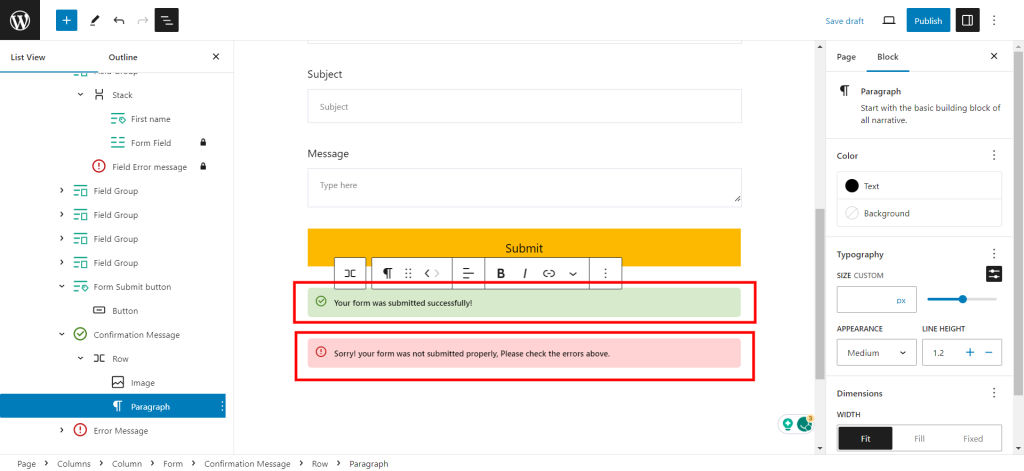
You may also wish to display a message to users after they submit the form or if there is an error. You can immediately alter the content presented to users by selecting the message section.

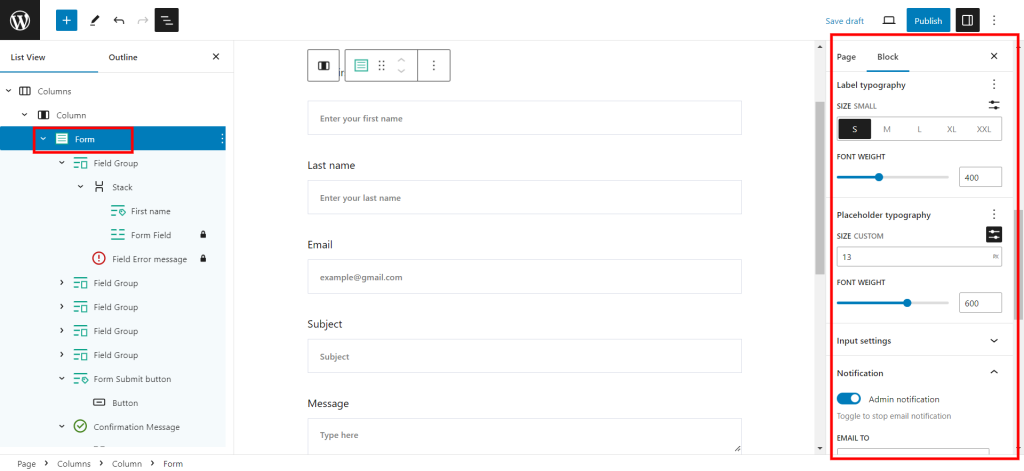
Since the default style is basic, it’s a good idea to improve the form’s appearance. To do so, select ‘Form’ from the drop-down menu. Using the parameters on the right side, you can then customize the form’s typography, colors, font weight, borders, and more.

You can also use the editor on the right to send a confirmation email to the email address provided in the form.
When you’ve finished making all of the adjustments you wish, save your work as a draft and see how the form will look.
Searching for the best WordPress themes and plugins? Read Best WordPress Themes and Plugins for 2023.
Key features of Gutena Form Block

Here are the few key features of Gutena Forms – Contact Forms Blocks:
- Seamless block editor integration: Designed to take advantage of the WordPress block editor’s strengths, Gutena Forms makes it simple to create and customize forms inside the editor. Its compatibility guarantees an easy editing process.
- Flexible core blocks for customization: Users have freedom because the plugin allows users to create and arrange core blocks however they see fit. This gives total control over the design and organization of the form, according to personal preferences.
- Diverse form fields: Gutena forms offer a wide range of form fields like text, images, and dropdowns to collect user information.
- Pre-built form templates: If you are a beginner or don’t want to create a Contact form in WordPress from scratch, then Gutena offers some amazing pre-built templates that you can use.
- Google re-CAPTCHA integration: To secure your website from spam and misuse, Gutena integrates with Google re-CAPTCHA v2 and v3.
- Form entries database: Gutena collects all the data from the form and displays it in one place in the WordPress dashboard. This helps streamline workflow optimization.
- Form confirmation message: Communicate with your users efficiently by tailoring a confirmation message. On form submission, you can send them a confirmation message that you have received the form or an error message if the form is not submitted.
- Responsive design: All the contact forms in WordPress created using Gutena blocks are responsive and can fit all screen sizes.
- User-friendly interface: Even if you are a beginner at WordPress, you can easily create a contact form with Gutena blocks. It eliminates the need for coding and complex steps required to create a form.
- Customization: Gutena helps you create a form that matches your brand identity. You can customize the typography, color, and design of the contact form in WordPress.
Pro Features:
Gutena Form block also has a paid version that offers premium features.
- Entry management: With Gutena forms pro, you can efficiently manage all the form submissions. It allows you to see all the responses in one place and helps you analyze them.
- Advanced filters for entries: It also offers an advanced filtering system that helps you easily locate specific entries. This results in an efficient entry search.
- Entry notes: Gutena forms pro enables you to mark notes or comments on individual entries. You can customize the note for individual entries.
- Status Management: Track all the form submissions with customized labels which will help you in managing the entries.
- User Access Management: The premium plan also takes care of privacy and security. You can control data access and privacy.
FAQs
1. Is there a free contact form in WordPress?
Yes, Gutena blocks – Contact Form Blocks are 100% free. It is a seamless plugin with some amazing functions like pre-built templates, a form entries database, a user-friendly interface, responsive designs, and many more.
2. How do I create a contact form in WordPress?
Creating a contact form in WordPress is very simple.
- Install and download ‘Gutena blocks – Contact Form Blocks’ plugins.
- Create a new page and add the ‘Forms’ block.
- Choose from the pre-built template or skip it if you wish to create a form from scratch.
- Customize the form as per your preferences.
- Preview and publish it.
3. What is the purpose of a contact form?
The contact form is the easiest way to collect users’ information. You can use that valuable information for multiple uses like sending newsletters, identifying your target audience, or planning your future marketing campaigns.
4. Which is the best plugin to create a contact form in WordPress?
WordPress is loaded with numerous contact form plugins. But is very hard to find the good ones that fit your website. Here is a list of a few flexible and versatile contact form plugins in WordPress,
- Gutena blocks – Contact Form Blocks
- Quiz and Survey Master
- WPForms
- Formidable Forms
- Ninja Forms
In a nutshell
The Contact Form is your behind-the-scenes hero in the WordPress world. Whether you’re a blogger, an online seller, or an artist, it’s your direct line to visitors.
This form, no matter where they are, cuts down obstacles and time zones, transforming curious clicks into meaningful discussions. You are now able to change your website into an interactive place, thanks to simple plugins and useful tips.
Allow the Contact Form in WordPress to do its work – it’s your virtual handshake, inviting relationships and opening doors. Your WordPress journey has just become a lot more exciting, and your online environment is now buzzing with activity.

